new posts in all blogs
Viewing: Blog Posts Tagged with: Digital, Most Recent at Top [Help]
Results 1 - 25 of 824
How to use this Page
You are viewing the most recent posts tagged with the words: Digital in the JacketFlap blog reader. What is a tag? Think of a tag as a keyword or category label. Tags can both help you find posts on JacketFlap.com as well as provide an easy way for you to "remember" and classify posts for later recall. Try adding a tag yourself by clicking "Add a tag" below a post's header. Scroll down through the list of Recent Posts in the left column and click on a post title that sounds interesting. You can view all posts from a specific blog by clicking the Blog name in the right column, or you can click a 'More Posts from this Blog' link in any individual post.

By: Carolyn Napolitano,
on 10/13/2016
Blog:
OUPblog
(
Login to Add to MyJacketFlap)
JacketFlap tags:
Books,
Sociology,
publishing,
Education,
Technology,
digital,
kindle,
Barack Obama,
print,
ebook,
baron,
Linguistics,
ereader,
iPad,
*Featured,
Arts & Humanities,
Naomi S. Baron,
Words Onscreen,
Words Onscreen: The Fate of Reading in a Digital World,
Add a tag
Mark Twain is reputed to have quipped, “Reports of my death have been greatly exaggerated.” Such hyperbole aptly applies to predictions that digital reading will soon triumph over print.
In late 2012, Ben Horowitz (co-founder of Andreessen Horowitz Venture Capital) declared, “Babies born today will probably never read anything in print.” Now four years on, the plausibility of his forecast has already faded.
The post Will print die?: When the inevitable isn’t appeared first on OUPblog.

I read books in all formats: print, digital and audio. If the story is good, I'll read in any format. I got curious about whether other people felt the same way, so I recently posted a one-question poll asking:
"In the past year, how have you read books? Check all that apply."
424 people responded. I opted for a multiple choice rather than "which do you prefer" for this poll to cut out the need to decide on a preference, plus it gets complicated because I would need to include different categories of reading; someone may prefer picture books in print, for example, but opt for a digital version of a novel for older readers.
So I let you check as many formats as you'd like. Here's what you said:
98% of you said you read at least one print book in the past year.
61% of you said you read digital books on your tablet or Kindle. Some of you added a comment that you read ebooks on your phone.
43% of you said you listened to audiobooks.
19% of you said that you read digital books on your computer.
I also had a comment field for those who had more to say.
HERE'S WHAT SOME OF YOU SAID ABOUT WHY YOU PREFER PRINT BOOKS:
Almost everyone said they had read at least one print book in the past year (as opposed to digital). Some of you gave reasons why you enjoy or prefer print books, and these included:
- Enjoying the physical sensation of holding a print book, turning pages, etc.
- Print books can be more easily shared.
- Print books can be put in the classroom and library for silent reading.
- Special edition, collector's edition, autographed.
- Technical books where tables and charts don't easily transfer to an e-reader.
- Easier to read longform text in print than on a screen. (Interestingly, some of you said it was easier to read longform text in digital format; see below.) One of you said you printed out PDFs of public domain books.
WHY SOME OF YOU SAID YOU READ OR PREFER DIGITAL BOOKS:
While many of you said you preferred reading print books (reasons included enjoying the feel of the book in your hands, turning pages, special edition, autographing, easier to read than on a screen etc.), quite a few of you said you also read digital books. Reasons given include:
- Easier to travel with digital books.
- Instant gratification when it comes to buying.
- Easier to read (don't have to turn on reading light, can enlarge the print).
- Takes up less space at home.
- Cheaper.
A few comments:
"I adore physical books, they'll always be my preference. I think the cover design and feel of a book can't be beaten. But sometimes the convenience of e-books wins ie my recent holiday, in which I knew I'd read a lot, and actual books would have filled my already bulging case." - @BookMonsterAlly
"I only buy print picture books and we listen to a ton of audio. If I am reading a new release that's adult or ya, I will sometimes go with the ebook because it is quicker and cheaper. I will buy it in print if it is particularly special to me. :)" - @mvp1972
"Books are memories bound in paper to me. Not just stories. I can't bring myself to read them digitally. I need to keep them on my shelf so I remember." - @bethnavarro76
"I have read in all kinds of formats and on different devices, but I still prefer print. The others are all about opportunity...it's easier to read on my ereader when I can't sleep at night - plus it's nice to pack because I can take so many books with me. I love my phone because I can easily and quickly access library titles and listen to audiobooks on it (making road trips - especially solo road trips - more appealing)." - @cbethm
"I prefer reading "real books", but the Kindle allows me to read at night without worrying about the size of the book and without having to turn on the lights (I have a paper white Kindle)" - @santiagocasares
"I like the smell and feel of paper books. Audio books are ok, but with 2 little ones I have less time for them than paper books. Also I read much faster than an audiobook could, so I prefer paper. Not a fan of eBooks but love that more people read using these. I think they are best for nonfiction. Especially nonfiction that has information that changes from year to year." - @daniduck
"I own a Kobo and occasionally read short ebooks on the computer, but for business, never for pleasure. The reading experience isn't very satisfactory. Jean-Luc Picard always kept a book in his ready room. If it's good enough for him, it's good enough for me. :P" - @heathermoconnor
"I will always treasure real paper and ink books more than those of the digital kind. A real book is like comfort food. It reminds you of childhood and it is so much like a present that gets opened every time you go back to it. Perhaps this has to do with belonging to an older generation. I am not sure. Younger people who are digital natives might have a different opinion. This is a great question." - Anonymous
---
Thanks again to all those who responded! Feel free to browse more results from past Inkygirlsurveys and polls.
mixed media - digital collage

By: Clare Hanson,
on 7/27/2016
Blog:
OUPblog
(
Login to Add to MyJacketFlap)
JacketFlap tags:
marketing,
Books,
shopping,
digital,
leadership,
online shopping,
Social Sciences,
*Featured,
Business & Economics,
retailing,
Alan Treadgold,
Conforming stores,
consumer behaviour,
Navigating the New Retail Landscape,
retail business,
retail development,
retail industry,
supply chain,
Add a tag
I was in a taxi in Hong Kong several years ago, stuck in traffic in the pouring rain. I said to my Hong Kong-based colleague how notable it seemed that all the apartment buildings looked exactly the same. “Cheaper that way isn’t it?” was his response, “Just design one then put up 50. Obvious really.”
The post From ‘conforming stores’ to digital first – the changing world of retail appeared first on OUPblog.

By:
Patrick Girouard,
on 5/18/2016
Blog:
drawboy's cigar box
(
Login to Add to MyJacketFlap)
JacketFlap tags:
illustration friday,
mixed media,
digital,
hat,
derby,
mustache,
nostalgia,
Patrick Girouard,
bowtie,
Drawboy,
Add a tag
I don't like nostalgia unless it's mine. Lou Reed
Read more at: http://www.brainyquote.com/quotes/keywords/nostalgia_2.html
I don't like nostalgia unless it's mine. Lou Reed
Read more at: http://www.brainyquote.com/quotes/keywords/nostalgia_2.html


I loved my online time over Spring Break. I discovered lots of new things and found many new ideas to ponder. Here are some of my favorite online things from this week's reading.
Miscellaneous Articles
I loved this post by Clare and Tammy at Assessment in Perspective: We Know Our Song.
Book Lists
I spent some time with two booklists that were announced this week. Both of these lists added to my stack of must-be-read soon!
TED Talks
I watched two TED Talks that I absolutely LOVED!
Podcasts
And I have discovered how much more fun it is to clean when I am listening to great podcasts. I caught up on some podcasts I had missed and got lots of cleaning done at the same time! I listened to the
Scholastic podcast on Book Trends for 2016. It was fascinating! Wish I had listened to it earlier in the year!
I also had time to listen to a bit from the
Book Love Foundation Podcasts hosted by Penny Kittle! These are incredible PD and such fun to listen to. I haven't had time to listen to all of them but I did have time to
hear Kylene Beers and am excited to listen to the 2nd part of this podcast at Book Love. Another great podcast series!
I also caught up on several episodes of
The Yarn (Colby Sharp and Travis Jonker) that I had missed. I listened to Salina Yoon, Matt Tavares, Lindsay Eager and Jennifer and Matt Holm. All of these were incredible and such fun to listen to. The Yarn is the best--if you haven't made time to subscribe, you should do so soon!
Video

By: Chloe Baldwin,
on 3/15/2016
Blog:
Illustration Friday Blog
(
Login to Add to MyJacketFlap)
JacketFlap tags:
design,
illustration,
art,
color,
digital,
artists,
editorial,
freelance,
editorial submissions,
Add a tag
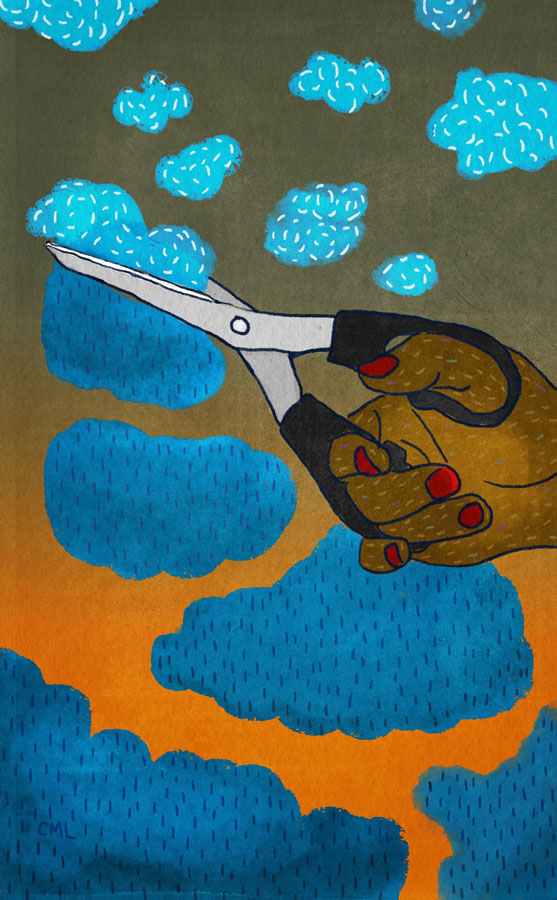
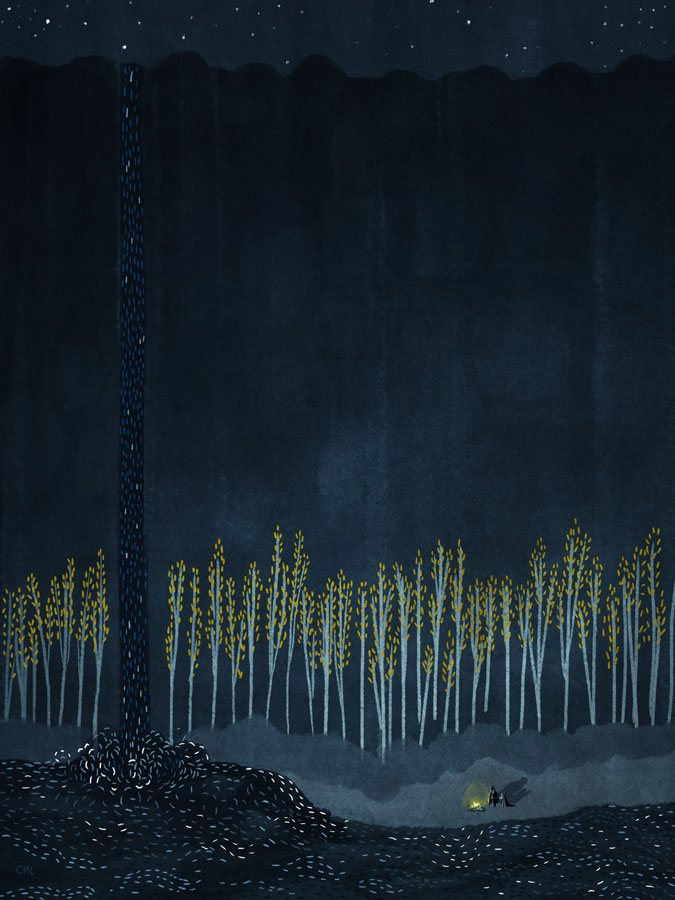
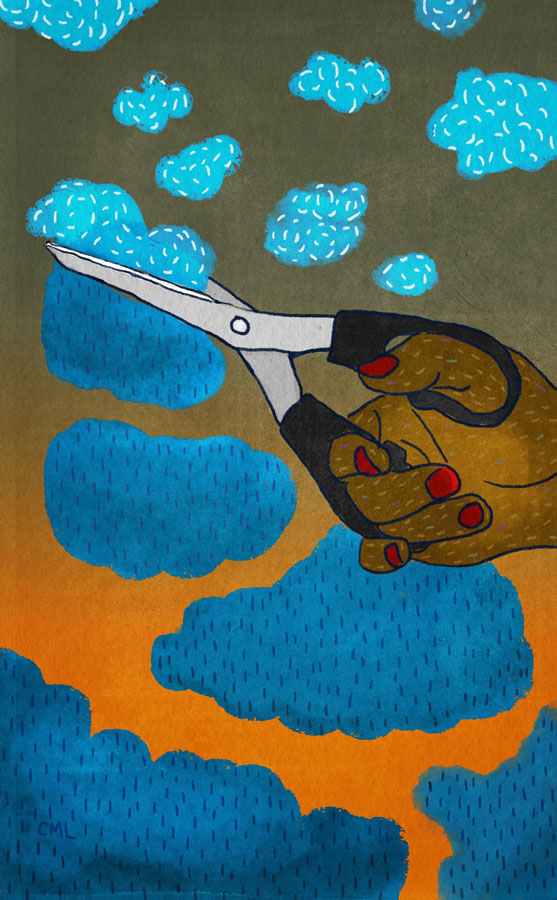
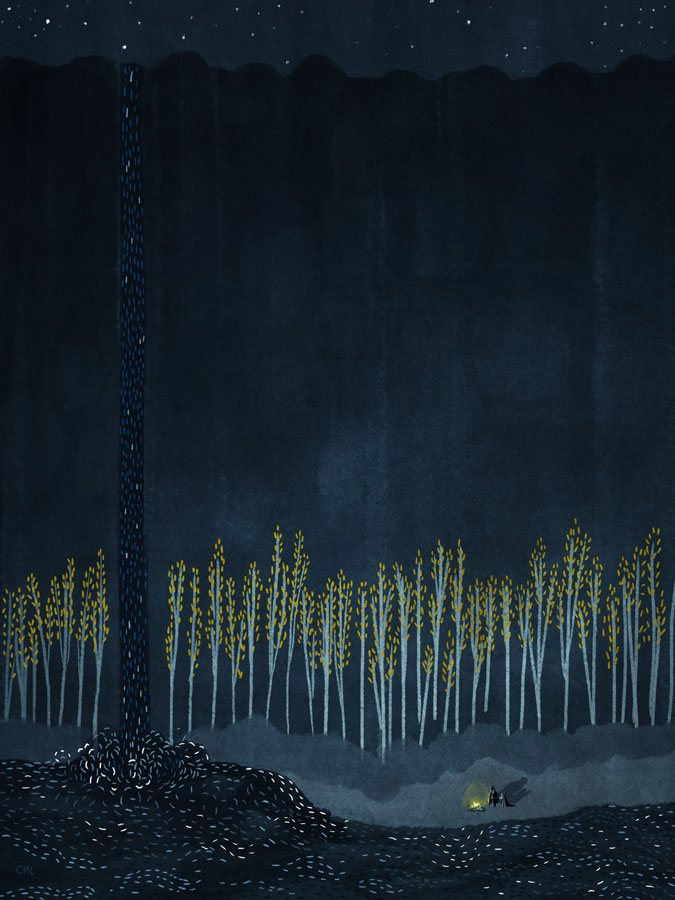
Post by Chloe




Lotta Nieminen’s illustrations are packed with detail, colour and narrative. The bold vector shapes combined with subtle texture and an atmospheric colour-scheme is what really brings this work to life. Lotta Nieminen’s talent doesn’t stop at illustration either. She is also a graphic designer and art director who runs her own studio based in New York.
If you would like to see more of Lotta Nieminen’s work please visit her portfolio.

 Humble Bundle has crafted a deal highlighting science fiction classics. It will be available from now until March 1.
Humble Bundle has crafted a deal highlighting science fiction classics. It will be available from now until March 1.
Three charities have been named as the beneficiaries of this venture. Customers can choose to have their money go to one of the following organizations: the Science Fiction Writers of America (SFWA), the Challenger Learning Center for Space Science Education, and Extra Life (Children’s Miracle Network Hospitals).
Here’s more from the press release: “Readers can pay what they want for The Last Defender of Camelot, Dragonworld, The Deceivers, Wild Cards Deuces Down, Roger Zelazny’s The Dawn of Amber Book 1, and Damnation Alley. Those who pay more than the average price will also receive The Doors of His Face, the Lamps of His Mouth; Eye of Cat; The Computer Connection; Wild Cards Death Draws Five; Roger Zelazny’s Chaos in Amber Book 2; Roger Zelazny’s To Rule in Amber Book 3; and Robot Visions. In addition, readers who pay $15 more will receive all of that plus Arthur C. Clarke’s Venus Prime 1, The Demolished Man, Roger Zelazny’s Shadows of Amber Book 4, Robot Dreams, and The Stars My Destination.”

By: Jessica Holden,
on 2/15/2016
Blog:
Illustration Friday Blog
(
Login to Add to MyJacketFlap)
JacketFlap tags:
illustration,
illustration friday,
art,
color,
digital,
artists,
printmaking,
editorial,
texture,
freelance,
Add a tag






karolin schnoor is a German freelance Illustrator and designer, who uses screen printing as an integral part of her illustration practice. Inspired by a love of colour and pattern her illustrations can be found in magazines, stationary, calendars and mugs with a vast array of products to purchase in her Etsy shop. Some of her clients include; Harper Collins, Creative Review and The New York Times.
To see more from this artist visit her website.
Digital publishing community Wattpad has created several infographics exploring reading habits around Valentine’s Day.
One graphic reveals that 9 percent of readers read a romance on the holiday last year. Another breaks out smut versus romance. Another breaks down reading behaviors by state.
We have the series of graphics for you after the jump.
 Do you plan on celebrating Valentine’s Day this weekend?
Do you plan on celebrating Valentine’s Day this weekend?
The New York Public Library team created a map of fictional romances set in New York City. According to the organization’s blog post, a group of book experts shared some of “their favorite romantic scenes that take place in the city.”
This interactive map features several well-known spots such as The Museum of Natural History, The Strand bookstore, and the 7 train. Some of the books that provided these locations include The Rosie Project by Graeme Simsion, Super Sad True Love Story by Gary Shteyngart, and The Statistical Probability of Love at First Sight by Jennifer E. Smith. Follow this link to view the map.

By: Maryann Yin,
on 2/11/2016
Blog:
Galley Cat (Mediabistro)
(
Login to Add to MyJacketFlap)
JacketFlap tags:
Robert Jordan,
George R. R. Martin,
Sir Arthur Conan Doyle,
Quentin Tarantino,
Humble Bundle,
Neil Gaiman+,
Bookselling,
Lewis Carroll,
Digital,
Dean Koontz,
Tom Clancy,
Charlaine Harris,
Alan Moore,
Kevin Smith,
Add a tag
 Dynamite Entertainment has established a new partnership with Humble Bundle. The two collaborators will offer a deal called the “Best-Selling Authors Bundle.”
Dynamite Entertainment has established a new partnership with Humble Bundle. The two collaborators will offer a deal called the “Best-Selling Authors Bundle.”
Customers can choose between the publisher or a non-profit as the recipient of their money. They will have three charity options: the Comic Book Legal Defense Fund, Doctors Without Borders (a.k.a. Médecins Sans Frontières), and the Make-A-Wish Foundation.
Here’s more from the press release: “The ‘pay what you want’ model offers readers the chance to unlock over 120 comics, and over 3,500 pages of content. This will give graphic lit fans access to: Charlaine Harris’ Grave Sight Part 1 by Charlaine Harris, The Shadow Vol 1: Fire of Creation by Garth Ennis and Aaron Campbell, Patricia Briggs’ Mercy Thomson: Hopcross Jilly by Patricia Briggs, The Complete Alice in Wonderland by Lewis Carroll, Leah Moore, and John Reppion, Sherlock Holmes: Year One by Sir Arthur Conan Doyle and Scott Beatty, The Spider Vol. 1: Terror of the Zombie Queen by David Liss and Francesco Francavilla, and Tom Clancy’s Splinter Cell: Echoes by Tom Clancy. As the bundle progresses, there will be a running average.”
 Simon & Schuster Children’s Publishing has launched a new young adult literature-themed website called Riveted. The creatives behind this venture plan to feature lists, articles, quizzes, videos, giveaways, news pieces, and behind-the-scenes information.
Simon & Schuster Children’s Publishing has launched a new young adult literature-themed website called Riveted. The creatives behind this venture plan to feature lists, articles, quizzes, videos, giveaways, news pieces, and behind-the-scenes information.
Some of the writers who have signed on to contribute content includes Jenny Han, Siobhan Vivian, and Scott Westerfeld. To launch this website, the Riveted team will host a community “binge reading” of Cassandra Clare’s Mortal Instruments series.
Here’s more from the press release: “Leading up to the March release of the next installment of the Shadowhunters Chronicles, Lady Midnight, members from the editorial board will host live video chats every Friday to discuss the week’s #TMIBingeRead. In addition, the site will feature original content such as DIY videos on how to get the perfect book character-inspired hair, “word of the week” videos, and exclusive serialized bonus stories.” Click here to watch a video to learn more about the binge reading event.
Google Creative Lab in Australia has teamed up with London-based publishing company Visual Editions to create Editions at Play, a new digital bookstore featuring “books that cannot be printed.”
These experimental new titles are designed for mobile phones. Here is more from the Visual Editions website:
Editions At Play is a website aimed at book lovers, tech geeks and design peeps. We sell unprintable books that you can read on your phone. It’s a response to the world of digital books, e-books, enhanced e-books, and online PDFs. Because quite frankly we believe readers deserve more. So why not make digital books that are more bookish. And more delightful. And even magical.
The store launches with two new titles: Entrances & Exits by Reif Larsen which is set inside Google Street View; and The Truth About Cats & Dogs by Joe Dunthorne and Sam Riviere.
Oxford University Press has created an infographic called Shakespeare’s Reading List.
The infographic explores early national literacy rates in England; the production costs of bookmaking; along with the writers that influenced Shakespeare.
We’ve got the entire infographic for you to explore after the jump.

The organizers behind the Reddit Book Club has named The Ables by Jeremy Scott as the February 2016 pick.
Scott self-published this novel back in May 2015. He has agreed to participate in an Ask Me Anything (AMA) session with this online community on Feb. 29.
In the past, this book club has read Armada by Ernest Cline, The Girl With All The Gifts by M. R. Carey, and Station Eleven by Emily St. John Mandel. What books would you recommend for future selections?
Looking for some romance novels to read this month?
Unplag.com, a plagiarism detection engine, has created an infographic called, “Famous Love Stories Endings: The Great Spoiler for Valentine’s Day,” that explores the endings of 18 romantic stories that might give you some ideas.
We’ve got the entire graphic after the jump.

Activist Michael Best is trying to raise $10,000 on Kickstarter to publish a vault of previously declassified documents stored in the CIA’s vault.
“Accessing the information isn’t easy,” explains Best in his appeal. “Researchers trying to look up on the National Archive’s website where to access the computers, won’t find it on the page about doing research at that location or on the page for electronic records at that location. That information is tucked away on the page for online databases – despite not being online.”
Best’s plan is to overcome this byzantine structure and scan and upload as much of the database as he can. This includes 700,000 files and 11,000,000 pages. He will then publish these documents for free online and make them searchable, and available in PDF and Kindle formats.
 ABRAMS has established a new partnership with Humble Bundle. All six of Tom Angleberger’s Origami Yoda books have been made available in a special eBook package.
ABRAMS has established a new partnership with Humble Bundle. All six of Tom Angleberger’s Origami Yoda books have been made available in a special eBook package.
Buyers can choose between the publisher or a non-profit as the recipient of their payment. They have two options: Doctors Without Borders (a.k.a. Médecins Sans Frontières) or a second charity that will receive the money through the PayPal Giving Fund.
Here’s more from the press release: “Customers can pay what they want for The Strange Case of Origami Yoda. Those who pay more than the average price will also receive The Surprise Attack of Jabba the Puppett, The Secret of the Fortune Wookiee, and Darth Paper Strikes Back. Customers who pay $15 receive all of that plus Emperor Pickletine Rides the Bus and Princess Labelmaker to the Rescue.”
 Macmillan Publishers’ Quick and Dirty Tips Network has released the 500th episode of its weekly podcast Grammar Girl.
Macmillan Publishers’ Quick and Dirty Tips Network has released the 500th episode of its weekly podcast Grammar Girl.
The show features grammar and writing tips from bestselling author Mignon Fogarty. Since it’s launch in 2007, the show counts 64 million downloads worldwide. The Grammar Girl brand has published seven books including Grammar Girl’s Quick and Dirty Tips for Better Writing.
“The Grammar Girl podcast has become synonymous with quality education. The show has helped millions of students,writers, educators, and others master the English language and improve their communications,” said Kathy Doyle, senior director of the network.
Harvard Law School is digitizing its entire collection of U.S. case law and making it available for free online, the first time such a collection is available to the public.
The library is one of the largest collections of legal materials in the world, second only to the Library of Congress. It contains more than 40,000 books with about 40 million court decisions from both the federal government and each of the 50 states. The university has been building the collection for 200 years.
The “Free the Law” initiative is supported by Ravel Law, a legal research and analytics platform. “Driving this effort is a shared belief that the law should be free and open to all,” said Harvard Law School Dean Martha Minow. “Using technology to create broad access to legal information will help create a more transparent and more just legal system.”
View Next 25 Posts