I like creating my own texture brushes from all sorts of things. This tutorial will show you how to create texture brushes from your own photos.
Texture hunting makes for a fun afternoon. If you have little kids, it can be a fun family project. With digital camera in hand, and start looking for interesting patterns and textures. Rocks, trees, carpets, clouds are just a few things that can make neat texture brushes.
Once you have a some photos,upload them and open in Photoshop. This is a photo I took on vacation of a rock outcropping in Central Park...
This photo was already fairly monochromatic but that's not always the case, so the first thing I like to do is desaturate the image (Images->Adjustments->Desaturate). Then I create a levels adjustment layer. I want to boost the contrast in my image to make the texture more noticeable in the final brush.
Altering the levels isn't mandatory, you can leave more gray tones in your image, it will just mean that the textures will be more subtle. Experiment and see what works for you.
Next I use the round marquee tool to select a circle out of the middle of my photo. I then click Select->Modify->Feather and feather the edges of my selection about 10 or 15 pixels.
I then copy and paste my selection to a new file. So I have something like this...
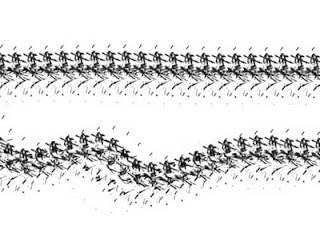
Now I can create a new brush by clicking Edit->Define Brush Preset. This is what it looks like when I try and paint with it.
It's okay but I think modifying the brushes characteristics will make it a lot better. So I open the Brushes Palette and make a few modifications. First I increase the spacing. Right now some of the texture is getting lost in the overlay of the individual brush strokes. By increasing the spacing a little the texture will show through better.
0 Comments on Photoshop - Using Photos to Create Texture Brushes as of 1/1/1900
Viewing: Blog Posts Tagged with: tutorial, Most Recent at Top [Help]
Results 26 - 50 of 67
Blog: Jennifer E. Morris (Login to Add to MyJacketFlap)
JacketFlap tags: Tutorial, Adobe Photoshop, Add a tag
Blog: Scott E Franson (Login to Add to MyJacketFlap)
JacketFlap tags: Illustration, Tutorial, Process, Add a tag
Adding texture to a brush | This process simulates how a textures surface such as canvas or gesso influence the texture.
Applying a texture to the brush
- add a texture [diModule | Creating texture]
- open the brushes pallett | Menu Bar > Window > Brushes
- select texture options | Brushes Pallett > Textures
- choose a texture | Brushes Pallett
- select a mode | Brushes pallett > Multiply
- paint

Experiment with the brush mode
Blog: Jennifer E. Morris (Login to Add to MyJacketFlap)
JacketFlap tags: Adobe Photoshop, Tutorial, Add a tag
I'm giving a presentation next month with my friend Carlyn Beccia at the New England SCBWI conference. I get to speak about Photoshop painting techniques. And I thought this would be a perfect time for me to really look at some of the features of the Photoshop brush tool.
When you click on the brush tool you have an option to set the flow and opacity of your brush. This is one of those things that I found very confusing in Photoshop. What the heck is the difference between Flow and Opacity? They both have to do with the transparency of the brush strokes, but depending on the brush you are using they can seem to do pretty much the same thing. But there are some difference between the two.
According to the Photoshop help file, flow sets the rate at which color is applied as you move the pointer over an area, where as opacity sets the transparency of color you apply. Umm, I don't know about you, but that really didn't help me a whole lot.
So let's take a closer look at each options. Let's select the hard round default brush. If we draw with this brush it looks like a think solid line but when we open the brush palette and increase the spacing we notice that this brush is lots of circles being laid down really close to one another, if you lay them down close enough together they look like one continuous line.
So for now let's leave the spacing kind of wide so the individual circles are touching slightly, somewhere around 70%. Now if I set the opacity to 100% and the flow to 100% and draw a line with this brush I get a sort of rippled solid blue line. No surprise there. If I leave the flow at 100% but reduce the opacity to 50%, I get the exact same ripply line only 50% lighter. But if I reverse it and leave the opacity at 100% and reduce the flow to 50% I get something a little different. Now, each little dab of the brush is reduced to 50% but where those little dabs overlap the paint coverage is actually darker than 50%.
Okay so that's not too confusing. Now what happens if I start reducing both the opacity AND the flow? This is where is can start hurting your head.
I like to think of opacity as being the main transparency governor. If I set the opacity to 75% then no part of my stroke will ever be stronger than 75% transparency. Within that 75% range I can decide how transparent each dab of the brush will be from 1 to 100%. So let's say my opacity is set at 75%, even if I set my flow to 100% my stroke will still only be 75% of the original color.
Right now you might be saying, well, that's great, but how is that going to help me with my painting? Look at these four samples. In each one, I scribbled around and around in circle until I could go no darker. As you can see the center of each dot is the same color (75% opacity) but you can see when I used a lower flow rate, I needed more little dabs of paint to get to that color. At 5% flow I was scribbling quite a lot longer than I was at 100% flow. So flow gives you a way to gradu
Blog: Jennifer E. Morris (Login to Add to MyJacketFlap)
JacketFlap tags: Tutorial, Adobe Photoshop, watercolors, Add a tag
When it comes to digital art, there is a school of thought that feels that the more digital artwork mimics traditional mediums the better. Unfortunately, anyone who has tried to replicate watercolors knows that a computer tends to fall short when it comes to copying those "happy accidents" that are inherent in watercolor painting. So I say, why try? Instead of slavishly trying to replicate watercolors, this technique takes inspiration from a loose airy style of watercolor painting and incorporates it into something new and a little different.
This illustration started off by scanning in a finished pencil drawing. I sometimes do my final line work in Photoshop using various grainy brushes, but sometimes it just feels good to pick up a pencil and paper.
After I scanned in the drawing, I selected Image/Adjustments/Desaturate to convert the image to black and white. The paper I was using had a slight yellow cast to it and I didn't want that showing up in the final art. Next, I selected Image/Adjustments/Levels. I clicked on the white eyedropper and then clicked on the white of the paper to make paper really white. Next I selected the middle slider under the Input Levels graph and slid it slightly to the right to darken the pencil lines just a bit.
Once the pencil drawing was adjusted and looking right, I moved it to a layer above the background layer. The way I do that is to open the Layers windows and click and drag the background layer down to the "new layer" icon at the bottom of the layer window, it's the icon next to the trash can. This creates a duplicate of the background. Name this new layer, "outlines." Set the blend mode of this new "outlines" Layer to "Multiply" Next I select the background layer and click Select/All and fill the whole background with white. So now my image looks like this...
And my Layers window looks something like this...
Next I create a new layer between the background layer and the outlines layer and name this new layer "colors".
On the new "colors" layer I select the paintbrush tool and using a hard round brush and 100% opacity I start coloring in the picture. I purposely leave gaps here and there to leave bits of white showing between the colors just as if I was painting wet watercolors next to each other. If you aren't seeing the colors, make sure you have the outlines layer blend mode set to "multiply."
So now the image looks like this...
0 Comments on Photoshop Tutorial - Watercolors (sort of) as of 1/1/1900
Blog: KatGirl Studio » Blog (Login to Add to MyJacketFlap)
JacketFlap tags: picture book, tutorial, sketch, Add a tag
Art Eating Bindings
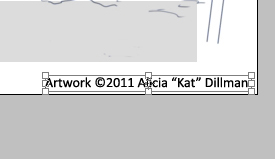
Don’t forget you illustration’s end result will be a bound book and thus some of the image in the center of the spread where the binding is is going to get lost. If an item goes into the binding it should also come out the other side. It’s more than a little unnerving to readers when the page seems to swallow things. So it’s a good idea not place anything important (ie. characters, text or objects important to the story) in the center inches of the spread. This makes for better compositions and makes sure your reader doesn’t miss anything important.
If the pages for the book are going to be full bleedFull bleed is a printing term that refers to printing that goes beyond the edge of the sheet after trimming. The bleed is the part of your illustration that extends out from the image cut line and allows the printer that small amount of space to move around paper so no white appears by accident. adding 1/2 an inch bleed all the way around image is a good idea. Don’t put anything important there since it’s going to be cut off but also don’t leave it highly unfinished or blank either.
Breaking Perspective
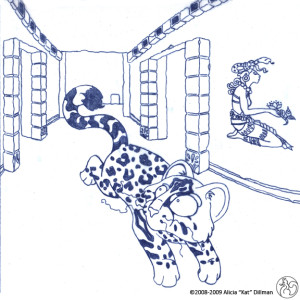
Sometimes you have to break the rules to show all that’s needed in a scene. Like this dual two-point panoramic shot
or this dramatic warped perspective shot.

When making a story with true to life environments its a good idea to stick to the rules of linear perspective and only break them when it will further the story in some way. Good examples for breaking the rules of perspective are:
- To express heightened emotions like fear, anxiety or wonderment.
- To show multiple locations or angles not normally scene in true linear perspective.
- To add interest to an otherwise uninteresting scene or location.
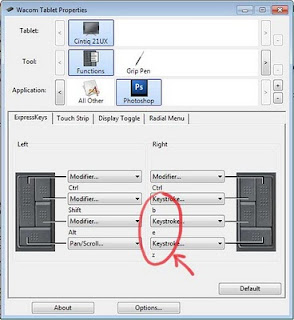
Painter Tool Tip
Under Edit > Preferences > Brush Tracking is a handy little customization tool. Each time you turn on Painter you should open up this tool and drag your style across your tablet. The Brush Tracking will record the way you in particular use a stylus and adjust your brushes accordingly. When I switch from pencil, to ink, to paint I redo my tracking. It only takes a second and can make a world of different in your artwork.
This concludes the fourth segment of The Making of a Picture Book. Thank you for joining me on this journey and I hope you will join me again for further installments.
More The Making of a Picture Book Posts
0 Comments on The Making of a Picture Book 5 as of 2/21/2011 1:22:00 PM

































 It’s 2010 and time to post the new class schedule. Looks like another busy year. I’ve scheduled a whole bunch of kids classes with Jerry’s Artarama in Raleigh again this year and am really looking forward to those.
It’s 2010 and time to post the new class schedule. Looks like another busy year. I’ve scheduled a whole bunch of kids classes with Jerry’s Artarama in Raleigh again this year and am really looking forward to those.

 I work in Adobe Photoshop almost every day and my swatch pallet is a mess. I tend to add my swatches as I go, randomly and in no particular order. I’ve always wanted to put my pallet in better order but just wasn’t sure how. I know it would help speed things up but it always seemed like a good idea for the next time.
I work in Adobe Photoshop almost every day and my swatch pallet is a mess. I tend to add my swatches as I go, randomly and in no particular order. I’ve always wanted to put my pallet in better order but just wasn’t sure how. I know it would help speed things up but it always seemed like a good idea for the next time.

 I was finally able to set up my Ustream site this week, so grab your pens and papers kids, because I’ll be cranking out new shows before you know it. I’m hoping to get my first episode up sometime very soon and I’ve got the perfect project in mind. I think you guys are going to love it. I’ll give you a hint….it’s going to have something to do with that image over there to the left.
I was finally able to set up my Ustream site this week, so grab your pens and papers kids, because I’ll be cranking out new shows before you know it. I’m hoping to get my first episode up sometime very soon and I’ve got the perfect project in mind. I think you guys are going to love it. I’ll give you a hint….it’s going to have something to do with that image over there to the left. I’ve been working on this site for a little while now and decided it was time for a new logo. All I’ve really had until now is the Potato-Boy header with the How to Draw Stuff type. Although I kind of like that little guy he’s hardly a logo.
I’ve been working on this site for a little while now and decided it was time for a new logo. All I’ve really had until now is the Potato-Boy header with the How to Draw Stuff type. Although I kind of like that little guy he’s hardly a logo.












This is great! I love learning something new. Nice drawing too.